elnekhele
Admin


عدد المساهمات : 543
نقاط : 14805
السٌّمعَة : 0
دولـتـى : 
 |  موضوع: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط موضوع: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط  الجمعة نوفمبر 23, 2012 9:45 am الجمعة نوفمبر 23, 2012 9:45 am | |
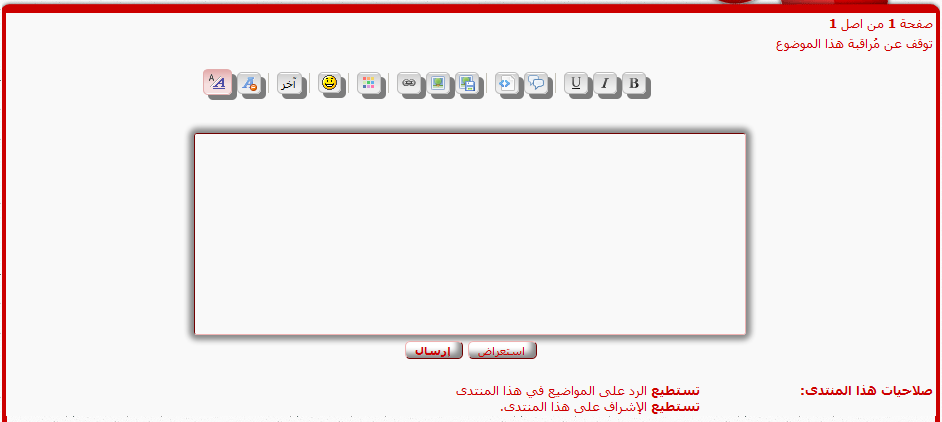
| اليوم اقدم لكم كود cssكودcssظل لازرار وصندوق الرد بالكامل بطريقه جميلةللنسخةPhpbb2 فقط^^^^^^^ -------------لمعاينه فعاليه الكود -------------لمعاينه فعاليه الكود
 ----------- طريقة الوضع : -الكود يوضع بورقة الــــcssلوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css
- اقتباس :
- /*** جميع الحقوق محفوظه- new.moon***/
button.button2, input.button2 {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px rgba(0,0,0,0.5);
}
input {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: inset -5px -5px 5px #888;
-webkit-box-shadow: inset -5px -5px 5px #888;
box-shadow: inset -5px -5px 5px #888;
}
form#quick_reply textarea#text_editor_textarea {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
*+html form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
/*** جميع الحقوق محفوظه- ***/ | |
|
خالد القيم
عضو جديد


عدد المساهمات : 18
نقاط : 13176
السٌّمعَة : 1
دولـتـى : 
 |  موضوع: رد: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط موضوع: رد: كودcss ظل لازرار وصندوق الرد بالكامل بطريقه جميلة للنسخةPhpbb2 فقط  السبت نوفمبر 24, 2012 3:26 am السبت نوفمبر 24, 2012 3:26 am | |
| أتمنــــى لكـ من القلب .. إبداعـــاً يصل بكـ إلى النجـــوم ..
سطرت لنا أجمل معانى الحب
بتلك الردود الشيقة التي تأخذنا
إلى أعماق البحار دون خوف
بل بلذة غريبة ورائعة
دمت لنا ودام قلمك | |
|
 بسم الله الرحمن الرحيم
بسم الله الرحمن الرحيم 

 بسم الله الرحمن الرحيم
بسم الله الرحمن الرحيم 

 بسم الله الرحمن الرحيم
بسم الله الرحمن الرحيم 




